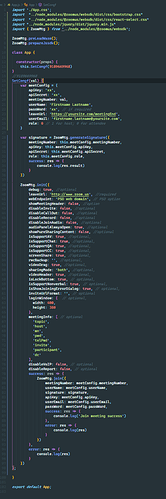
Hi there i am having trouble on setting up zoom on a page with react. I cannot understand what is the problem, i have installed @zoomus/websdk and jquery and I did all in the app component to try it out but when i do npm start the page opened is blank. Here is the screenshot of all the code i used. The APIkey and secret i put an x just for showing the screenshot.
Hey @arkanoidmark96,
Can you please fill out the post template so we have enough information to help? 
Description
A clear and concise description of what the question is.
Error
The full error message or issue you are running into.
Which version?
Knowing the version can help us to identify your issue faster.
To Reproduce(If applicable)
Steps to reproduce the behavior:
- Go to ‘…’
- Click on ‘…’
- Scroll down to ‘…’
- See error
Screenshots
If applicable, add screenshots to help explain your problem.
Device (please complete the following information):
- Device: [e.g. iPhone6]
- OS: [e.g. iOS8.1]
- Version: [e.g. 22]
- Browser:[e.g. Chrome]
Additional context
Add any other context about the problem here.
Thanks,
Tommy
Hey thank you for your reply. i actually abandoned the zoom integration as its been 3 whole days getting this thing to work but it never did and im passing on other options. I have downloaded all from Github and read documentation but nothing is complete and helpful enough… i had to take information from one piece and then from other parts, some video but at the end what i got is not working for react at least… by downloading the project sample it does though but it not in react, i do not want to use html… now i have all up to date regarding version of node, react, npm etcs… i have a node js server as backend and i wanted to integrate zoom with react in my frontend… the code in all in the screenshot. Is there something i had missing in the code? Html is something i do not want to touch… do i need to render elements? It seems to be a pain job to just implement something that ca be simpler…
Hey @arkanoidmark96,
Have you followed the install guide for single page apps like React?
Thanks,
Tommy
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.