y_akagi
March 13, 2023, 6:54am
1
ENDPOINT: ‘https://zoom.us/oauth/token ’
Description
It may be difficult to understand, but thank you for your reply.
headers: {
Authorization: `Basic ${Buffer.from(
`${CLIENT_ID}:${CLIENT_SECRET}`
).toString("base64")}`,
'Content-Type': 'application/x-www-form-urlencoded'
},
Error?
Hi @y_akagi ,
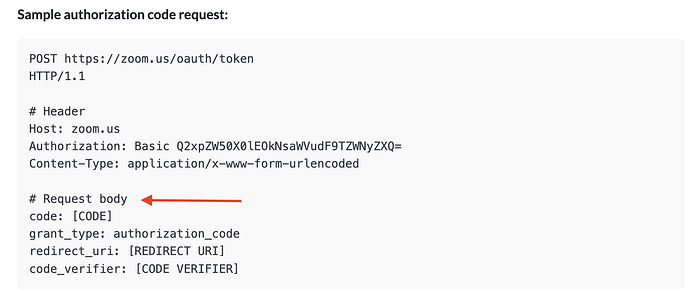
You may have included this in your request and not shared here, but I do not see a request body with the appropriate info being sent for the access token:
See our Postman workspace for everything that’s needed. You can also fork the space and generate the token using the requests we’ve built.
Please update me
1 Like
y_akagi
March 14, 2023, 3:51am
4
Hi @gianni.zoom
Thank you for your answer
It was built by someone in-house, but I understand that the parameters are insufficient for use with OAuth.
Could you please tell me where and how to fix the following?
const axios = require("axios");
const qs = require("query-string");
const keyv = require("./keyv")
const config = require("../config");
const urlParams = new URLSearchParams(window.location.search)
const CODE = urlParams.get("code")
const getToken = async () => {
try {
const { ACCOUNT_ID, CLIENT_ID, CLIENT_SECRET, ENDPOINT } = config;
const request = await axios.post(
ENDPOINT,
qs.stringify({
grant_type: "authorization_code",
// account_id: ACCOUNT_ID,
code: CODE,
redirect_uri: `https://resonant-triode-379502.an.r.appspot.com/`, //https://zoom.us/oauth/authorize?response_type=code&client_id=UGn0YY2iQynB9q_VSfn4Q&redirect_uri=https%3A%2F%2Fresonant-triode-379502.an.r.appspot.com
}),
{
headers: {
'Authorization': `Basic ${Buffer.from(
`${CLIENT_ID}:${CLIENT_SECRET}`
).toString("base64")}`,
'Content-Type': 'application/x-www-form-urlencoded',
},
}
);
const { access_token, expires_in } = await request.data;
return { access_token, expires_in, error: null };
} catch (error) {
return { access_token: null, expires_in: null, error };
}
};
const setToken = async ({ access_token, expires_in }) => {
await keyv.set("access_token", access_token, expires_in);
};
module.exports = { getToken, setToken };
I’m deploying and using/testing on GCP, but after making this change I get a 500 error.
Thank you
Hi @y_akagi ,
Here’s a code snippet for you: Postman
In the example, the request body key value pairs are in a var = data, which is then invoked on line 16 after headers.
Does that help?
y_akagi
March 15, 2023, 3:00am
6
thank you.
1 Like
Great to hear! Take care.