joss.ygay
August 14, 2023, 10:44am
1
This is a continuation of this ticket since it is already closed.
Hi,
Can I ask help on this matter please? I always got OPERATION_TIMEOUT when calling Stream.startAudio(). By the way I am using Zoom Video SDK version 1.7.7 and Google Chrome Version 113.0.5672.127 (Official Build) (64-bit).
Here is how I do it:
Function to join zoom session meeting:
Note: This joinSessionMeeting is triggerred when we click a button from the DOM.
async joinSessionMeeting(sessionMeetingID : string) {
await this.zoomClient.join(
this.currentSession.topic,
sessio…
Versions:
As per @vic.yang , suggested to add the auto-play-audio-failed event
this.zoomClient.on("auto-play-audio-failed", async () => {
console.log('auto play failed, waiting for a user interaction')
}
But the console.log in the code block did not appear in the web browser’s console.
I also added a button in order to have a user interaction once the user is connected to the session.
watchEffect(() => {
console.log("=== Is Command Channel Ready? ===", callStore.isCommandChannelReady)
if (callStore.isCommandChannelReady) {
if (If Statement Here) {
openModal()
} else {
callStore.startAudio()
}
}
})
const openModal = async () => {
const modal = await modalController.create({
component: MeeingStartAudioConfimationModal, //name of the component to render inside ionic modal
cssClass: "audio-modal",
});
modal.present();
}
Modal Vue:
async function buttonOk() {
await callStore.zoomStream.startAudio()
.then(response => console.log("=== audio started ==="))
.catch(e => console.error("=== Unabled to start audio ===", e))
modalController.dismiss();
}
However we are still experiencing OPERATION_TIMEOUT error
vic.yang
August 15, 2023, 1:27am
2
Hey @joss.ygay
Thanks for your feedback.
Is there a microphone permission request popup after starting the audio?
Thanks
joss.ygay
August 15, 2023, 1:47am
3
Hello @vic.yang
No, there is no permission request popup
vic.yang
August 15, 2023, 2:00am
4
Hey @joss.ygay
I saw you are using the Ionic framework, did you enable microphone permission when setup the project?
A quick way to test it is by visiting the WebRTC sample project, and testing whether the microphone works.
Thanks
joss.ygay
August 15, 2023, 2:31am
5
Hello @vic.yang
I saw you are using the Ionic framework, did you enable microphone permission when setup the project?
You mean this one?
A quick way to test it is by visiting the WebRTC sample project, and testing whether the microphone works.
As I test it, the permission pops up and the mic is working in the WebRTC sample project
vic.yang
August 15, 2023, 4:46am
6
Hey @joss.ygay
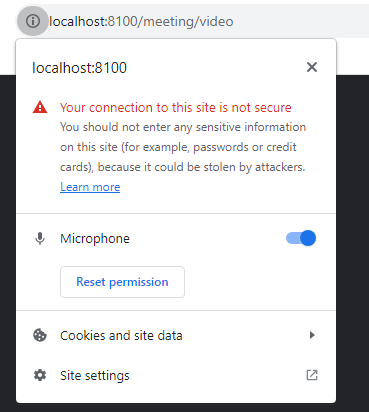
Could you reset the microphone permission and try it again?
And are there any other errors on the console when the issue occurs?
Thanks
joss.ygay
August 15, 2023, 7:18am
7
Hello @vic.yang
Could you reset the microphone permission and try it again?
I reset the permission and reload the page. Only Sound permission automatically turns on. Also there is no request permission for microphone pops-up
Clarification: With Permission or Without Permission, Operation timeout occurs
And are there any other errors on the console when the issue occurs?
No, only OPERATION_TIMEOUT
joss.ygay
August 15, 2023, 8:52am
9
Additional Info:
OPERATION_TIMEOUT still occurs
vic.yang
August 16, 2023, 3:25am
10
Hey @joss.ygay
Video SDK web needs to request microphone permission when calling stream.startAudio method. If the permission is not granted by the browser or webview, it will lead to timeout error.
I’m not very familiar with Ionic, searched on the internet and found it seems in order to enable WebRTC, it’s required to add some plugins. The following link is a Github example.
Thanks
joss.ygay
August 16, 2023, 3:30am
11
Hello @vic.yang ,
I will check on this, I will send a feedback once done. Thank you
joss.ygay
August 16, 2023, 7:38am
12
Hello @vic.yang
I studied the github example you provided and tested the plugins in our web app, but the plugins only works on Android and IOS, does not work in Browsers.
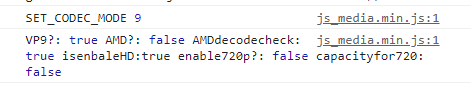
Also, Im not sure if this will help. I compared your sample app (react) to our app. I noticed this in the logs.
Sample App (React)
Our App
We did not receive the 2nd log from the js_media . My teammate (@redenfloyd.cayanan ) confirms that if we have that 2nd log the will audio work.
vic.yang
August 16, 2023, 10:10am
13
Hey @joss.ygay
Thank you for sharing the info with us.
Can you test whether the current site is a secure context for WebRTC? Use the following statement:
console.log(window.isSecureContext );
Thanks
joss.ygay
August 16, 2023, 11:08am
14
Hello @vic.yang
Thank you for your response.
Can you test whether the current site is a secure context for WebRTC?
Upon testing, here is the result:
console.log("=== is Secure Context ===", window.isSecureContext );
vic.yang
August 17, 2023, 1:23am
15
Hey @joss.ygay
Would you mind enabling client-side telemetry and report the issue to us? It’s very useful for us to investigate the issue.
Thanks
joss.ygay
August 17, 2023, 6:02am
16
Hello @vic.yang ,
Upon checking the document about client-side telemetry. This is what I added in the code
Basic Telemetry
const oPayload = {
app_key: this.zoomSDK_KEY,
tpc: session.topic,
role_type: role,
session_key: session.password,
user_identity: user.fullname,
iat: iat,
exp: exp,
telemetry_tracking_id: "Operation_Timeout_Issue"
};
Detailed Telemetry:
this.clientSideTelemetry = this.zoomClient.getLoggerClient()
await this.client.join(param1, param2, param3, param4)
Modal.vue:
const buttonOk = async () => {
window.navigator.mediaDevices.getUserMedia({audio: true})
await callStore.zoomStream.startAudio()
.then(() => console.log("=== audio started ==="))
.catch(e => console.error("=== Unabled to start audio ===", e))
.finally(async () => {
console.log("=== telemetry ===", callStore.clientSideTelemetry)
await callStore.clientSideTelemetry.reportToGlobalTracing()
})
modalController.dismiss();
}
Where can we find the submitted report?
vic.yang
August 17, 2023, 6:18am
17
Hey @joss.ygay
Thank you for your report.
We can find your report via the telemetry_tracking_id, and we will analyze the logs, if there are any findings we will keep you informed.
Thanks
vic.yang
August 17, 2023, 7:07am
18
Hey @joss.ygay
How did you import and use Video SDK Web? From npm or from CDN?
Could you test the following statement on the console?
console.log(JsMediaSDK_Instance.version);
Thanks
joss.ygay
August 17, 2023, 7:24am
19
Hello @vic.yang
How did you import and use Video SDK Web? From npm or from CDN?
We are using NPMpackage.json
{
...
"@zoom/videosdk": "^1.8.5",
...
}
store.ts
import ZoomVideo, {
CommandChannel,
LoggerClient,
Participant,
Stream,
VideoClient,
VideoQuality
} from "@zoom/videosdk";
however when initializing client, we are using CDN asset.
const zmClientInitParams = {
language: "en-US",
dependentAssets: `CDN`,
initOptions: { enforceMultipleVideos: true },
};
joss.ygay
August 17, 2023, 7:35am
20
Hello @vic.yang ,
Could you test the following statement on the console?
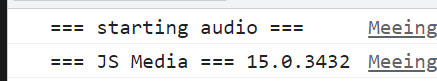
const buttonOk = () => {
console.log("=== starting audio ===")
console.log("=== JS Media ===",JsMediaSDK_Instance.version);
}
vic.yang
August 17, 2023, 7:50am
21
Hey @joss.ygay
Thanks for your info.
Did you wait for the zmClient.init method to get resolved before calling the zmClient.join method?
zmClient.init('en-US','CDN',{
enforceMultipleVideos: true
}).then(()=>{
return zmClient.join('topic','token','name')
}).then(()=>{
const stream = zmClient.getMediaStream();
// bind the button click handler
stream.startAudio();
})
Thanks