I can’t see button showing Grid view/List view on dev site while local is still visible.

On Local:

Thank you.
Here are the solutions
- Thank you for your reply.
- Btw, i read the document. Password is optional but i can not empty. Can you help me?
- And how can I let the room participants talk to each other when the host has not joined the room?
Thank you in advance.
Best regards,
John
@tuanthinhit You are ![]() mentining regarding WebSDK?
mentining regarding WebSDK?
Dear @freelancer.nak ,
Yep. I want to ask about Password and participants join room without need host approve/admit.
Best regards,
John
Dear @freelancer.nak
Thank you for your reply.
I watched your video but I didn’t find the answer I needed. I want to ask how to set the password empty. And can room participants talk to each other even if the host has not joined the room?
Best regards,
John
@tuanthinhit Please watch carefully ![]()
![]() I mentioned how to create the passwordless meeting. When you are going to disable the password then you must need to enable the anyone option
I mentioned how to create the passwordless meeting. When you are going to disable the password then you must need to enable the anyone option ![]() neither Zoom will auto-enable anyone from the bottom options as per your settings.
neither Zoom will auto-enable anyone from the bottom options as per your settings.
→ meeting_authentication
→ waiting_room
![]() For this, you need to enable join_before_host settings either from
For this, you need to enable join_before_host settings either from https://zoom.us/profile/setting and type join before in the setting search bar and enable that or inside the meeting payload if you are creating a meeting using REST API.
Dear @freelancer.nak
- About can room participants talk to each other even if the host has not joined the room
=>Sure. I have enabled the function that participants can join at any time. But when the participant joins the room. They still need the room owner’s approval to enter the room. So everyone in the room can’t talk to each other.
Best regards,
John
![]() You need to create a meeting with the below settings
You need to create a meeting with the below settings
→ Meeting with Auto Generate Password
→ Disable Waiting Room
→ Enable Join Before Host
And Share the join link with your participants they will join and talk without a host.
Hope that works. if not please reply. Thanks
Dear @freelancer.nak
- Yep. Thank you. I can config it now.
- But about password/passcode. I does not found setting “enable the anyone option”. Can you please re-check help me?
- And as your video demo. Password/passcode will auto generate even though we still set the password in zoom settings?
Best regards,
John
Dear @freelancer.nak
- I also don’t want the user to have to enter the name, I tried leaving the name field empty but I get the error “errorCode: 4003”. So can you confirm for me that the name field can be left blank?
Thank you in advance.
Best regards,
John
![]() I have already described all the things here regarding meeting join security options. Which you will enable or disable concurrently.
I have already described all the things here regarding meeting join security options. Which you will enable or disable concurrently.
Dear @freelancer.nak
- Thank you for your reply.
- What about the username removal issue?
Best regards,
John
![]() userName is required while joining. You can automate that by passing userName from the query string or from your API endpoint. Thanks
userName is required while joining. You can automate that by passing userName from the query string or from your API endpoint. Thanks
Thank you for your help.
- I have a question. How can i set Speaker view as default on Component View? I have set viewLayout: ‘gallery’ but it does not success
Best regards,
John.
@tuanthinhit Hi,
There is no API to switch Layouts but here is my trick
client.on('connection-change', (e) => {
if (e.state == 'Connected') {
return new Promise((resolve, reject) => {
let ribbon = document.querySelector('button[title="Ribbon"]');
if (ribbon) {
ribbon.click();
console.log('-- switching to speak view --');
return resolve(true);
}
return reject(true);
}).then((r) => {
var xpath = "//span[text()='Active']";
var speakView = document.evaluate(xpath, document, null, XPathResult.FIRST_ORDERED_NODE_TYPE, null);
if (speakView && speakView.singleNodeValue) {
speakView.singleNodeValue.click();
}
}).catch((error) => {
console.log('--- error when switching to speak view --> ', error);
});
}
});
If any query still please ask. Thanks
- Thank you so much. It’s working now.
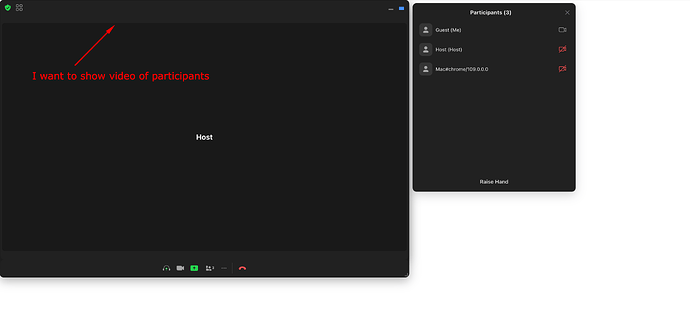
- But can you please help me show video of the participants? I can not show it on the Component Speaker View. As you can see Speaker view UI like this screenshot below:
Here are the sessions regarding WebSDK Integrations
- Zoom Meeting SDK Integration with VueJS
- Zoom Meeting SDK Integration with ReactJS
- Zoom Meeting SDK Integration with AngularJS
- NextJS - Zoom WebSDK Component View ← Here described Component View Videos Rendering Sizes
- Zoom Meeting SDK Client View Integration
@tuanthinhit Also you must have enabled sharedArrayBuffer API ![]()