I would like to use chart.js with (custom immersive layout) zoom apps,
I use the code from this respository
- I use npm and use the next command
npm install chartjs
- Next, I add the scripts to the header
const headers = {
frameguard: {
action: 'sameorigin',
},
hsts: {
maxAge: 31536000,
},
referrerPolicy: 'same-origin',
crossOriginEmbedderPolicy: false,
contentSecurityPolicy: {
directives: {
'default-src': 'self',
styleSrc: ["'self'", 'https://cdn.jsdelivr.net/npm/chart.js@latest/dist/Chart.min.js', "'unsafe-inline'"],
scriptSrc: ["'self'", 'https://appssdk.zoom.us/sdk.min.js', 'https://cdn.jsdelivr.net/npm/chart.js@latest/dist/Chart.min.js', "'unsafe-inline'"],
imgSrc: ["'self'", `https://${redirectHost}`, 'https://cdn.jsdelivr.net/npm/chart.js@latest/dist/Chart.min.js', "'unsafe-inline'"],
'connect-src': 'self',
'base-uri': 'self',
'form-action': 'self',
},
},
};
Finally, in the index.pug
in the content block I use
div(class="chart-container")
canvas(id="myChart")
And add the next script in its section
script(src="https://cdn.jsdelivr.net/npm/chart.js@latest/dist/Chart.min.js")
script(type='text/javascript').
const ctx = document.getElementById('myChart');
new Chart(ctx, {
type: 'bar',
data: {
labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],
datasets: [{
label: '# of Votes',
data: [12, 19, 3, 5, 2, 3],
borderWidth: 1
}]
},
options: {
scales: {
y: {
beginAtZero: true
}
}
}
});
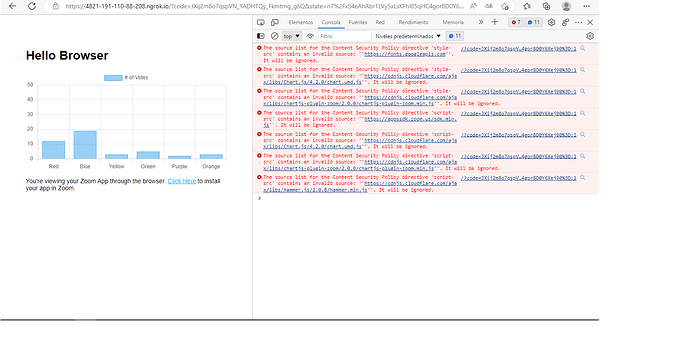
If I test the graphs they work on the web page. but not in the application