Zoom Apps Configuration
Our app is running on node.js backend and a combination of VanillaJS/AngularJS/React microfrontends. The only relevant code here is our node.js backend.
Description
This is only reproduced by some users.
When such user adds the app in browser, they see the “invalid state parameter” error thrown by our backend. This is due to the fact that the state parameter is, in fact, not being sent.
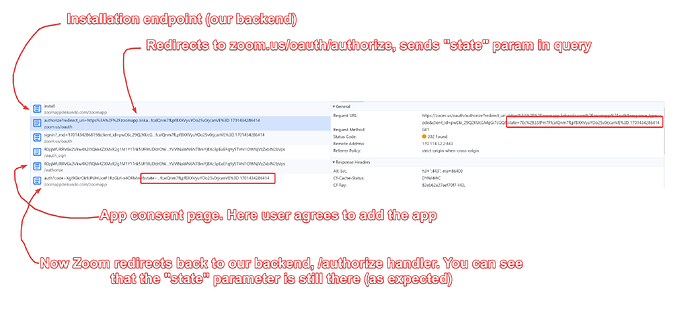
Here is the sequence of events, represented in the screenshots.
This is what happens for most users (expected behavior):
This is what happens for some users - they run into error:
How To Reproduce
As mentioned above, this is reproduced by some users but not the others.
Example of a user for whom it works correctly:
tkishkin+zoomxtest@linkando.com
Example of a user for whom it fails (state parameter gets lost):
ilga.groeschel@linkando.com
Zoom app name:
Linkando - Playbooks, Decisions, Agenda & Minutes
Note: ilga.groeschel@linkando.com user is created in the ZoomX cluster. But tkishkin+zoomxtest@linkando.com too, so maybe it’s unrelated