Dear ,
i got this Error “Cannot assign to read only property ‘video’ of object '[object Object]” any one can help Plz ![]()
it’s happen When close the screen and try to Open Same Screen again
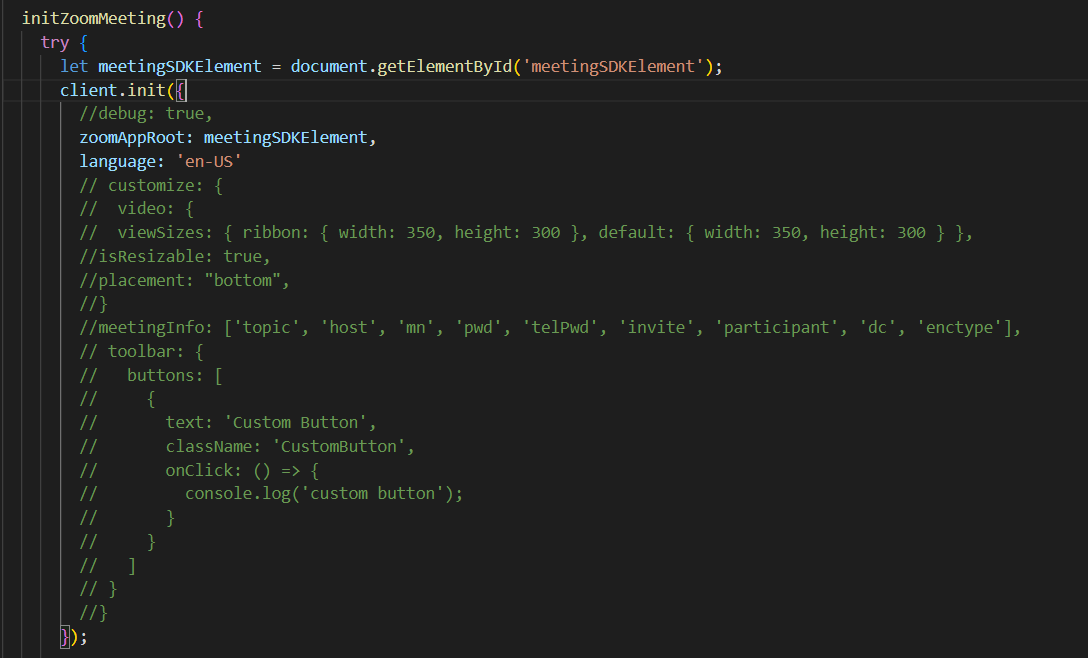
this.client.init({
debug: true,
zoomAppRoot: meetingSDKElement,
language: ‘en-US’,
customize: {
video: {
viewSizes: { ribbon: { width: 350, height: 350 }, default: { width: 350, height: 350 } },
}
}
});
Welcome, @mohamed.zidan.work,
Can you provide the following details, this will help diagnose what may be happening:
You can use the following template:
Description
A clear and concise description of what the question is.
Browser Console Error
The full error message or issue you are running into.
Which Web Meeting SDK version?
Knowing the version can help us to identify your issue faster. [e.g. 1.9.9]
Meeting SDK Code Snippets
The code snippets that are causing the error / issue so we can reproduce.
To Reproduce(If applicable)
Steps to reproduce the behavior:
-
Go to ‘…’
-
Click on ‘…’
-
Scroll down to ‘…’
-
See error
Screenshots
If applicable, add screenshots to help explain your problem.
Device (please complete the following information):
-
Device: [e.g. Macbook Pro]
-
OS: [e.g. macOS 11]
-
Browser: [e.g. Chrome]
-
Browser Version [e.g. 88.0.4324.150 (Official Build) (x86_64)]
Additional context
Add any other context about the problem here.
Dear ,
I’m using Angular 8 in my Project
import ZoomMtgEmbedded from ‘@zoomus/websdk/embedded’;
Zoom Version “@zoomus/websdk”: “^2.6.0”,
When i Open The Component in First Time it’s work Prefect → if i close the Component and Open Other Component. it’s Only Show the snakbar only


Are there any updates on this? Were you able to fix it? I’m facing the same issue right now.
Welcome, @mirakyanmartin,
Can you both share a screenshot of the application tab in the console before and after the behavior occurs?
Before:
After:
This happens whenever the component is unmounted and is remounted again after (like switching tabs inside the page).
which SDK (version) you are using exactly?
I’m facing the same issue right now.
what do you want to do exactly?
leave a meeting and direct connect to another?
I’m trying to open another tab (in the react application not browser) and when switching back, the app crashes.
I’m using 2.6.0: profound.academy/package.json at main · MartinXPN/profound.academy · GitHub
and again which SDK (version/variant/features) you are using exactly?
what do you do when you leave the first tab?
what exactly you do in the other tab?
what do you do when you leave the second tab?
This happens whenever the component is unmounted and is remounted again after (like switching tabs inside the page).
how do you unmount/remount the components?
the only way to unmount zoom is - as far as I know - leave the meeting AND leave the html page
I’m facing the same issue, using “zoom-meeting-embedded-2.8.0”, any update?
I’m facing the same issue with Angular and embedded Zoom. I know where’s the problem but I can’t find a solution.
The problem is that when you create a component and initiate zoom with client.init() function it works OK but when you close the component there’s no function to kill Zoom so when you reopen/create a new component and initiate Zoom again with client.init() you’ll get an error and won’t be able to use it again. The error will show the first property you add to “customize”. Could anybody find a fix?
Possible alternative: You can run client.init() function only once in App.component.ts but I don’t know how to pass it to the other components as you need to declare the html tag in “zoomAppRoot”
@donte.zoom Can you tell us whether it is fixed on latest release, Or do you have have a way to destroy client after using init function as mentioned by @paul_mlc , He is correct, The problem I have figured out is the same but don’t have any way to solve it. @paul_mlc , Do you got any approach that will work for this problem? Our App release depends on this issue. Thanks
The only “fix” I could do is that the second time the user clicks on the “Open zoom” button on my webpage a new page is opened (the user ends up having two tabs in their browser).
@paul_mlc @rtitvilasi , @Wissam , @mirakyanmartin , @mohamed.zidan.work ,
Thank you all for taking the time to share your points. I’ve reached out to our internal teams and made them aware of the behavior reported. I have not been able to reproduce this issue on my end, which makes it hard for engineers to provide solutions or possible workarounds. To help investigate this issue further, would you be able to :
-
Create a sample repo on GitHub (or wherever)
-
Demonstrate the problem and nothing but the problem. Be sure to whittle it down to the bare minimum of code that reliably demonstrates the issue. Get rid of any dependencies that aren’t directly related to the problem.
-
Include instructions in the repo, along with a description of the expected and actual behavior. Obviously, the issue should include information about the bug as well, but it’s really helpful if
README.mdincludes that information, plus a link back to the issue. If there are any instructions beyondnpm install && npm run build, they should go here.
Thanks in advance for reporting this issue and I look forward to helping get this resolved.
~ Zoom Community
@vic.yang
Can you please check it and give me a solution in this case?
Best regards,
John