Description
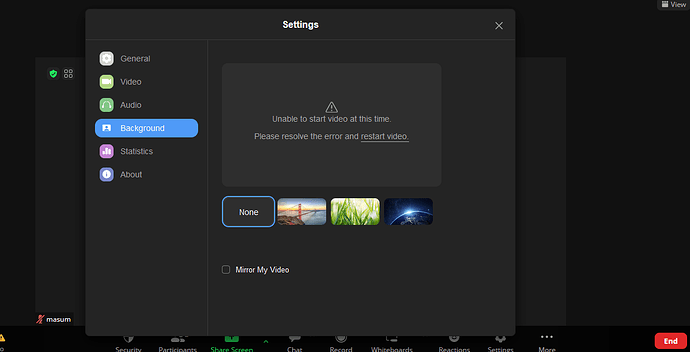
In my zoom meeting sdk client view i can not add the background image. If I add background image from my zoom account setting it will no show in background image. here i found only zoom default image.
Another thing is i can not find the immersive view under my view option.
Browser Console Error
No error showing
Which Web Meeting SDK version?
2.18.2
Meeting SDK Code Snippets
<script>
ZoomMtg.setZoomJSLib('https://source.zoom.us/2.18.2/lib', '/av');
ZoomMtg.preLoadWasm();
ZoomMtg.prepareWebSDK();
// loads language files, also passes any error messages to the ui
ZoomMtg.i18n.load('en-US');
ZoomMtg.i18n.reload('en-US');
var authEndpoint = '/api/zoom_signature';
var sdkKey = 'isNISQDGRmyneq9LYUgitA';
var registrantToken = '';
var zakToken = '';
var leaveUrl = 'https://agm.spiralworld.biz/agm-board';
var meetingNumberInput = document.getElementById('meetingNumberInput');
var UserNameInput = document.getElementById('UserInput');
var passWordInput = document.getElementById('passWordInput');
var userEmailInput = document.getElementById('EmailInput');
var meetingNumber = meetingNumberInput.value;
var passWord = passWordInput.value;
var userName = UserNameInput.value;
var userEmail = userEmailInput.value;
console.log(meetingNumber, passWord, userName, userEmail);
function getSignature() {
var joinMeetingBtn = document.getElementById('joinMeetingBtn');
joinMeetingBtn.style.display = 'none';
// Dynamically determine the role based on the user information
var staticUsername = 'AGM';
var userRole = (userName === staticUsername) ? 1 : 0;
fetch(authEndpoint, {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({
meetingNumber: meetingNumber,
role: userRole
})
}).then((response) => {
return response.json();
}).then((data) => {
console.log(data);
var signature = data.result.signature;
startMeeting(signature);
}).catch((error) => {
console.log(error);
});
}
function startMeeting(signature) {
document.getElementById('zmmtg-root').style.display = 'block';
ZoomMtg.init({
leaveUrl: leaveUrl,
success: (success) => {
console.log(success);
ZoomMtg.join({
signature: signature,
sdkKey: sdkKey,
meetingNumber: meetingNumber,
passWord: passWord,
userName: userName,
userEmail: userEmail,
tk: registrantToken,
zak: zakToken,
success: (success) => {
console.log(success);
},
error: (error) => {
console.log(error);
},
});
},
error: (error) => {
console.log(error);
}
});
}
</script>
Screenshots
**Device
- Device: PC
- OS: [Windows 11]
- Browser: [e.g. Chrome]
- Browser Version 120.0.6099.129 (Official Build) (64-bit)
Additional context
Please help me to find out the solution