Description
Can’t render video on iphoneX (16.7.8) and ip12 (17.5.1) using Canvas.
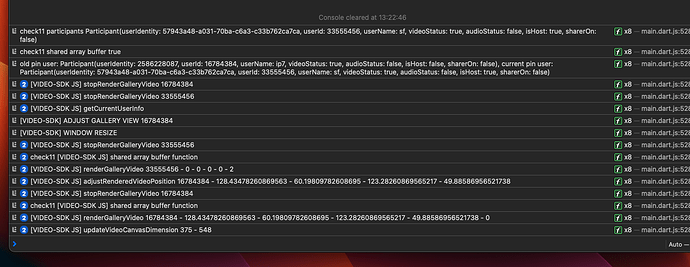
Browser Console Error
[Log] [VIDEO-SDK JS] renderGalleryVideo error: {“type”:“INVALID_PARAMETERS”,“reason”:"You must use a video
element to render self video for Chromium browser, Android browser without SharedArrayBuffer or iOS browser "}
Which Web Video SDK version?
- 1.11.0
Video SDK Code Snippets
const canvasElement = document.getElementById(‘zoom_gallery_view’);
await state.mediaStream.renderVideo(canvasElement, userId, width, height, x, y, quality);
To Reproduce(If applicable)
Steps to reproduce the behavior:
1- create any meeting room. example chrome with name “Chrome name”
2- join meeting by Iphone (specific iphoneX (16.7.8) and ip12 (17.5.1) device that used) with name IphoneX
3- currently, host is Chrome name and participant is IphoneX
4- on iphoneX, main screen is video of iphoneX and participant is Chrome name
5- on IphoneX, click on participant(Chrome name) then pin video of chrome on main screen of IphoneX and iphoneX displayed in participant.
6- video of chrome display successfully on main screen of IphoneX but IphoneX can’t display in participant layout
we’re using renderVideo to rendering video for IphoneX but console displayed error like above.
But we also tested on iphone 7(15.8.2), it works normally.
This error just show on iphoneX (16.7.8) and ip12 (17.5.1).
other devices work normally (android mobile device, chrome, safari…)
Screenshots
IphoneX - get trouble
Iphone7 - work normally
function from SDK that used

Device (please complete the following information):
- Device: iphoneX (16.7.8) and ip12 (17.5.1)
Thanks
DuNT