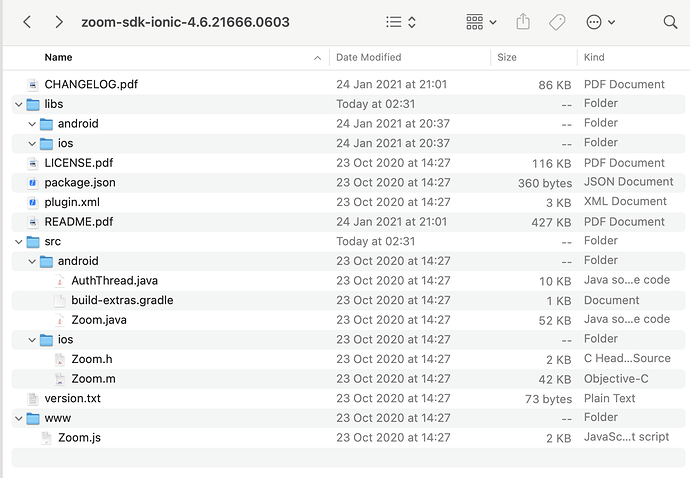
The following strucure is the one I get when I download the sdk v4.6.21666.0603
from my-pages.
As you can see, the ios & android folders are also empty in libs folder. The file structure is apparently different from the shown one in the reference https://marketplace.zoom.us/docs/sdk/native-sdks/ionic/getting-started/install
.
├── README.md
├── config.xml
├── ionic.config.json
├── package-lock.json
├── package.json
├── resources
├── src
├── tsconfig.json
├── tslint.json
└── www
Please download the SDK package from the App Marketplace again if you have different file structures or have missing files.
I tried all the workarounds I found in the web (among other things to install the MobileRTCResources.bundle and MobileRTC.framework of ios and android sdk:s manually and add them to the ionic project), nothing helped!
According to the reference, one shall try to download the sdk again if the file structure is not the same as the one in the image. I did that many times and invested many hours trying to solve this problem but nothing helped!
Could you please suggest a solution to this problem?
Thanks in advance,
Yazan Ghafir