Hi All,
I am using Zoom SDK to integrate the zoom to my Angular application, i just followed the github link https://github.com/zoom/websdk-sample-angular , when i just tried as new angular project everything worked fine, as soon as i integrated to application, my home page goes blank with black screen, and also checked the for errors in the console, there aren’t any errors at all , if anybody has any idea why or how this might be happening. please help me out.
Hey @keerthimys.48,
Double check you have the Zoom Web SDK files reference:
Also if you share your ZoomMtg.init and ZoomMtg.join functions I can help debug. 
Thanks,
Tommy
HI am having the same problem, I added the style to angular.json, and it was working fine yesterday and today it doesnt work without any code change. It just black screen.
@zoomus/websdk": "^1.7.9"
ZoomMtg.init({
leaveUrl,
isSupportAV: true,
success: () => {
// noinspection TypeScriptValidateJSTypes
ZoomMtg.join({
signature,
meetingNumber,
userName,
apiKey,
userEmail,
role,
passWord: password,
success() {
console.log('join meeting success');
},
error(res) {
console.log(res);
}
}
);
},
error(res) {
console.log(res);
}
});
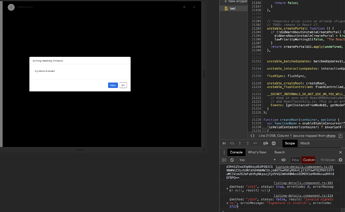
The browser console log
Hey @micepadapp,
Can you share a screenshot of the issue?
Also, the black screen issues were fixed in version 1.7.10 if you want to upgrade. 
Thanks,
Tommy
Same issue here. I’m using the same code as in the sample app but i get a black screen and invalid signature.
Been checking out all the answers but nothing has worked.
Project info:
Angular 8
Code:
meetingNumber = ''
signatureEndpoint = ''
role = 0
leaveUrl = 'http://localhost:4200'
userName = ''
userEmail = ''
passWord = ''
this.httpClient.post(this.signatureEndpoint, {
meetingNumber: this.meetingNumber,
role: this.role
}).toPromise().then((data: any) => {
if (data.signature) {
console.log(data.signature)
this.startMeeting(data.signature)
} else {
console.log(data)
}
}).catch((error) => {
console.log(error)
})
Joining code:
ZoomMtg.init({
leaveUrl: this.leaveUrl,
isSupportAV: true,
success: (success) => {
console.log(success)
ZoomMtg.join({
signature: signature,
meetingNumber: this.meetingNumber,
userName: this.userName,
apiKey: this.apiKey,
userEmail: this.userEmail,
passWord: this.passWord,
success: (success) => {
console.log(success)
},
error: (error) => {
console.log(error)
}
})
},
error: (error) => {
console.log(error)
}
})@tommy . . . . . . . . . . . . . . . . . . .
Hey @arash.ajam,
Please send your signature to developersupport@zoom.us so I can help you debug it.
Thanks,
Tommy
[signature redacted]
Hey @arash.ajam,
You are using an SDK App credentials to generate your signature. You need to use a JWT App type.
Thanks,
Tommy
@tommy I am facing the same issue, it is working fine as a separate application, on integrating with my application this is not working only black screen with no errors.
angular.json
Hey @ragipallyalekya3,
Please create a new topic and fill out the post template so we have enough info to help.
Be sure to include your Web SDK code snippets.
Thanks,
Tommy
@keerthimys.48 make sure that you added the below code in your style.css file
#zmmtg-root {
display: none;
}