tommy
August 15, 2019, 3:54pm
21
Hey @MCosta1108 , thanks for using Zoom!
What meeting ID is giving you that error?
For the iFrame redirect issue, try adding this code to your iFrame,
sandbox="allow-forms allow-scripts"
Example,
<iframe src="https://zoom.us/join" sandbox="allow-forms allow-scripts"></iframe>
javascript, html, iframe
Thanks,
1 Like
Thank you that is what I needed.
1 Like
tommy
August 15, 2019, 6:27pm
23
You are welcome! Happy to help!
Hi @michael_p.zoom ,
Thanks for an iframe code.
tommy
August 26, 2019, 3:16pm
25
Hey @Mindaugas ,
You could solve this by bypassing the meeting id and name input by using the following url as your iFrame src, which takes you right into the meeting,
https://zoom.us/wc/{{ meetindID }}/join?prefer=1&un={{ base64Encoded Name }}
Example
<iframe src="https://zoom.us/wc/{{ meetindID }}/join?prefer=1&un=TWluZGF1Z2Fz" sandbox="allow-forms allow-scripts" allow="microphone; camera; fullscreen"></iframe>
Let me know if this helps!
Thanks,
1 Like
Hi @tommy ,
Thank you for your reply.
<iframe src="https://zoom.us/wc/436717859/join?prefer=1&un=TWluZGF1Z2Fz" sandbox="allow-forms allow-scripts" allow="microphone; camera"></iframe>
Solution doesn’t work properly. It shows ‘Joining Meeting…’, but never joins it. Is it a solution to fix an issue?
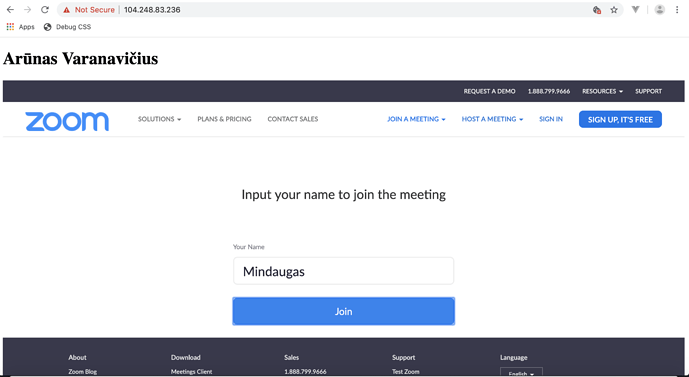
Please find a screenshot:
@tommy ,
I have tried to enter additional property sandbox="allow-same-origin" Then another “Unknown Error” is produced. Highly appreciate any help to fix it.
<iframe src="https://zoom.us/wc/436717859/join?prefer=1&un=TWluZGF1Z2Fz" sandbox="allow-forms allow-scripts allow-same-origin" allow="microphone; camera"></iframe>
Please find a screenshot:
tommy
August 27, 2019, 10:44pm
28
Hey @Mindaugas ,
Thanks for the details!
Can you check your chrome settings and make sure you are allowing cookies?
Chrome Settings > Advanced Settings > Under Privacy and Security click Site Settings > Cookies > Make sure “Allow sites to save and read cookie data (recommended)” is checked and “Block third-party cookies” is unchecked.
I found this by googling the error.
Thanks,
Apparently this iframe example works for me, however it only does video-wise but I can’t seem to hear anything from the meeting and when I click join audio I get this error in the console. “avsocket audio did not initial successful”, everything does work though if I’m using it on my localhost version of the app but on my production site (domain) audio doesn’t seem to work.
iframe:
<iframe style="border:none; height: 600px; width: 100%;" src="https://zoom.us/wc/{meeting-id}/join?prefer=1&un=TWluZGF1Z2Fz" sandbox="allow-forms allow-scripts allow-same-origin" allow="microphone; camera"></iframe>
here’s a screenshot cause I can’t upload pictures in my reply for some reasons.
tommy
August 28, 2019, 9:37pm
30
Hey @omar.saleh , thanks for reaching out and using Zoom!
I was able to reproduce your issue. Basically the browser is blocking turning on the audio programmatically via the prefer=1 query param.
The AudioContext was not allowed to start. It must be resumed (or created) after a user gesture on the page. Chrome 自動播放政策 | Blog | Chrome for Developers
To fix this, use prefer=0 and have the user click the Join with Computer Audio button, and allow site to access microphone.
Then you should be able to hear the participant from the iFrame.
<iframe style="border:none; height: 600px; width: 100%;" src="https://zoom.us/wc/{meeting-id}/join?prefer=0&un=TWluZGF1Z2Fz" sandbox="allow-forms allow-scripts allow-same-origin" allow="microphone; camera"></iframe>
Let me know if this works!
Thanks,
shimi
August 30, 2019, 1:11am
31
Thanks for that. It works for me, but with one problem.
Although I pass the encoded name, I still being asked to enter my name and only then click Join. Can I skip that step and join automatically?
tommy
August 30, 2019, 3:58pm
32
Hey @shimi , happy to help!
This is happening because your meeting requires a password.
If you want to use a password and join the meeting with the webclient url, add this query param: &pwd=passwordhere
For example,https://zoom.us/wc/{meeting-id}/join?prefer=0&un=TWluZGF1Z2Fz&pwd={password}
Thanks,
Unfortunately that didn’t work for me still, I also noticed you tested it on a localhost app, everything’s working perfect for me when I test it on my localhost, it triggers this error only when I’m doing it on my production domain site.
Thanks.
shimi
September 2, 2019, 8:31am
34
Thanks @tommy .
Notice that the password field was pre-populated by the query string, but name is empty.
Can I use prefer=1? What’s the difference?
Shimi
tommy
September 3, 2019, 4:30pm
35
Hey @shimi ,
Try setting prefer=1. Also, are you including the un=username query param?
https://zoom.us/wc/{meeting-id}/join?prefer=1&un=TWluZGF1Z2Fz&pwd={password}
Please share your full url so I can investigate.
Thanks,
tommy
September 3, 2019, 4:38pm
36
Hey @omar.saleh ,
What browser and operating system are you using? Also can you please share your code here so I can help debug.
Thanks,
Windows Server 2016 where the site’s hosted, my own client machine is running on windows 10 with chrome browser, I tested it on other browsers as well as other machines including a mac but with the same error showing up at the console log “avsocket audio did not initial successful”.
I’m coding it in C# MVC, here’s the controller’s code (this is a simplified example of it)
public ActionResult Test(string Id)
and here’s the view’s html code
@{
<div>
<iframe style="border:none; height: 600px; width: 100%;" src="@string.Format("https://zoom.us/wc/{0}/join?prefer=0&un={1}", ViewBag.Id, System.Convert.ToBase64String(System.Text.Encoding.UTF8.GetBytes("Name Test")))" sandbox="allow-forms allow-scripts allow-same-origin" allow="microphone; camera"></iframe>
</div>
and here’s the result iframe on the site after launch.https://zoom.us/wc/763597368/join?prefer=0&un=2LnZhdixINmF2K3ZhdivINi12KfZhNit ” sandbox=“allow-forms allow-scripts allow-same-origin” allow=“microphone; camera”></iframe
Thanks.
Hi @michael_p.zoom I used the iframe
<div class="iframe-container" style="overflow: hidden; padding-top: 56.25%; position: relative;">
<iframe allow="microphone; camera" style="border: 0; height: 100%; left: 0; position: absolute; top: 0; width: 100%;" src="https://success.zoom.us/wc/join/{meeting-id}" frameborder="0"></iframe>
</div>
and got a cookies pop up. Please see attached image.
Hi @kimi.beulah ,
This particular thread looks to already be resolved from a former issue. Can you make a new post concerning your issue about the cookie? From there we’ll be able to help out.
Thanks
1 Like
tommy
September 4, 2019, 8:59pm
40
Hey @omar.saleh ,
I was able to reproduce that error when hosting on a live server not secured over https.
This is what I saw via http url:
I was able to fix it when I switched to https:
Make sure your live server is secured via https .
Thanks,
1 Like