vbhosale
October 9, 2021, 11:53am
1
Description GitHub - zoom/meetingsdk-angular-sample: Use the Zoom Meeting SDK in Angular
Error
No host Video is there.
There is no option to view ‘Gallery View’.
Which Web Meeting SDK version?
Web Meeting SDK version 1.9.9
To Reproduce(If applicable)
download the app from link, GitHub - zoom/meetingsdk-angular-sample: Use the Zoom Meeting SDK in Angular
Run the application.
Add multiple participants.
See issue, Missing host video and Gallery View
Screenshots
Device (please complete the following information):
Device: Laptop
OS: Windows
Browser: Chrome
Browser Version 94.0.4606.71 (Official Build) (64-bit)
@tommy
DeniJSa
October 10, 2021, 8:46am
2
You have to enable web cross-origin isolation, you can follow the step in here https://marketplace.zoom.us/docs/sdk/overview/improve-performance
1 Like
vbhosale
October 10, 2021, 4:08pm
3
@ DeniJSa
DeniJSa
October 10, 2021, 11:19pm
4
you cant put it in file index.html, inside src folder
vbhosale
October 11, 2021, 7:03am
5
If you share some code snippets it will helpful.
vbhosale
October 11, 2021, 1:51pm
6
@donte.zoom Can you help me with this.
vbhosale
October 11, 2021, 2:11pm
7
Hey @agus.wiranata I saw your post Getting Blank screen on self Video and looks closed.
I’m facing the same issue if possible to can you help me to figure it out, How you did Cross-Origin Isolation your webpage.
Thank you in advance.
Hey @vbhosale ,
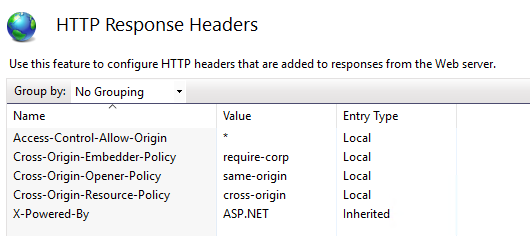
as you read in the post, I solved it by adding some response headers related to cross origin access in the web config.
if you are using the iis web server, then just follow the steps I explained in the post.
For a more detailed explanation, you can read here : https://web.dev/coop-coep/
1 Like
vbhosale
October 11, 2021, 4:37pm
9
Hey @agus.wiranata thanks for the reply.
For IIS I got this, but my concern is for any html file or as you mention web config, can you please provide the code snippets for this.
I’ve created angular application for this.
@vbhosale
I hope this fulfills what you expect
1 Like
tommy
October 11, 2021, 6:10pm
11
Hey @vbhosale ,
Here is where you can place your SharedArrayBuffer token :
<head>
<meta charset="utf-8">
<title>Zoom Meeting SDK Sample Angular</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<!-- Origin Trials to improve SDK performance on Chrome -->
<!-- More Info: https://marketplace.zoom.us/docs/sdk/native-sdks/web/advanced/web-isolation -->
<!-- SharedArrayBuffers in non-isolated pages on Desktop platforms -->
<meta http-equiv="origin-trial" content="">
<!-- WebAssembly SIMD -->
<meta http-equiv="origin-trial" content="">
</head>
<body>
<app-root></app-root>
</body>
</html>
Thanks for your suggestions @agus.wiranata , @DeniJSa !
Let me know if you have any questions!
-Tommy
vbhosale
October 12, 2021, 1:17pm
12
@agus.wiranata thanks for this I’ll implement and check it.
1 Like
vbhosale
October 12, 2021, 1:20pm
13
@tommy thanks for this this is temporary solution right? and I want to fix this permanently by Isolation web page.@agus.wiranata has provided one solution I’ll update here accordingly.
1 Like
tommy
October 12, 2021, 4:06pm
14
Hey @vbhosale ,
Yes, Cross Origin Isolation would be the permanent fix.
Thanks,
vbhosale
October 13, 2021, 1:46pm
15
@agus.wiranata , thanks for web config code snippets it works fine for me. Thanks once again.
1 Like
vbhosale
October 13, 2021, 1:54pm
16
@tommy Thanks for the replay and info.
I’m using IFrame there so in normal window it is working totally fine, but when same application opens with/ from IFrame Gallery View and Host video is visible.
vbhosale
October 13, 2021, 2:09pm
17
@tommy for “Cross Origin Isolation” do we need to set SharedArrayBuffer to true, if yes can you tell me where and how to set
tommy
October 13, 2021, 9:18pm
18
Hey @vbhosale ,
You can use one or the other. Not both.
https://marketplace.zoom.us/docs/sdk/overview/improve-performance
Unfortunately embedding the Web SDK’s into an iFrame is not currently supported.
Thanks,
Got this same issue and tried this method too but not working
MaxM
October 19, 2021, 9:50pm
20
Hey @merrysmithr ,
Thanks for following up on this! When you follow our guide on Improving Web SDK Performance what does the SharedArrayBuffer verification step return?
typeof SharedArrayBuffer ==='function'
Thanks,